list-style-type 屬性是用來設定在清單中,每一條之前的記號要用什麼。其設定值為:
none (沒有)
disc (全黑圓圈)
circle (空心圓圈)
square (正方形)
One may also wish to use ordered character sets. Common ones are:
upper-latin (大寫拉丁文)
lower-latin (小寫拉丁文)
upper-roman (大寫羅馬文)
lower-roman (小寫羅馬文)
upper-alpha (大寫希臘文 )
lower-alpha (小寫希臘文 )
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS list-style-type</title>
<meta charset="utf-8">
</head>
<body>
<ul style='list-style-type:upper-latin;'>
<li>大寫拉丁文項目 1</li>
<li>大寫拉丁文項目 2</li>
</ul>
<ul style='list-style-type:lower-latin;'>
<li>小寫拉丁文項目 1</li>
<li>小寫拉丁文項目 2</li>
</ul>
<ul style='list-style-type:upper-roman;'>
<li>大寫羅馬文項目 1</li>
<li>大寫羅馬文項目 2</li>
</ul>
<ul style='list-style-type:lower-roman;'>
<li>小寫羅馬文項目 1</li>
<li>小寫羅馬文項目 2</li>
</ul>
<ul style='list-style-type:upper-alpha;'>
<li>大寫希臘文項目 1</li>
<li>大寫希臘文項目 2</li>
</ul>
<ul style='list-style-type:lower-alpha;'>
<li>小寫希臘文項目 1</li>
<li>小寫希臘文項目 2</li>
</ul>
<ul style='list-style-type:disc;'>
<li>全黑圓圈項目 1</li>
<li>全黑圓圈項目 2</li>
</ul>
<ul style='list-style-type:circle;'>
<li>空心圓圈項目 1</li>
<li>空心圓圈項目 2</li>
</ul>
<ul style='list-style-type:square;'>
<li>正方形項目 1</li>
<li>正方形項目 2</li>
</ul>
</body>
</html>
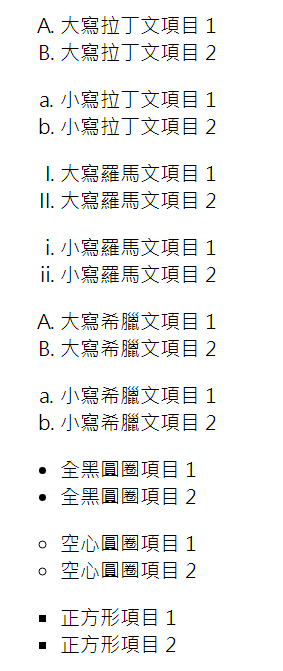
成果如下圖: